wordpressでLikeボタンとOpen Graph Tagsを設定するのなら、WP Social Bookmarking LightプラグインとOpen Graph Proプラグインを導入して利用するのが断然楽です。
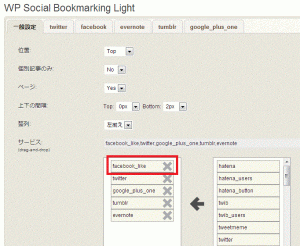
WP Social Bookmarking Lightプラグインの設定は、一般設定タグの「サービス」で「facebook_like」を選び、
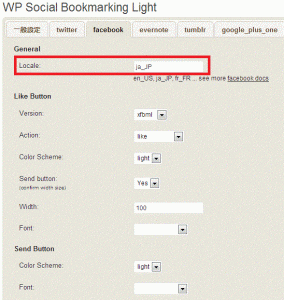
facebookタブの「Locale」で「ja_JP」を選ぶことくらい。
Open Graph Proプラグインの設定は、
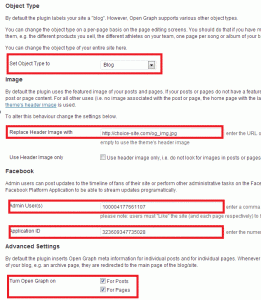
- 「Set Object Type to」でページのカテゴリを選ぶ、
- 「Replace Header Image with」には、投稿に画像が含まれないときに利用される代替画像のURLを書く(代替画像を使わない場合は、「Use Header Image only」にチェックしておく)、
- 「Admin User(s)」には、facebookのユーザIDを書く、
- 「Application ID」には、facebookのアプリIDがあるよならアプリIDを書く、
- 「Turn Open Graph on」では、Open Graphタグを表示する場所にチェックを入れる。投稿ごとにOpen Graphタグを入れる場合は「For Posts」にチェックを入れる。アーカイブやトップページなどのページにもOpen Graphタグを入れる場合は「For Pages」にチェックを入れる。
という感じでOK。
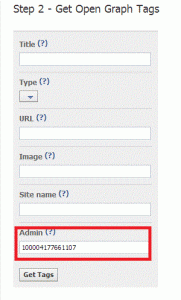
なお、facebookのユーザIDは、facebookにログインした状態で
https://developers.facebook.com/docs/reference/plugins/like/
にアクセスすると、「Step 2 – Get Open Graph Tags」のコード取り出しフォームの「Admin」の欄に表示されています。
ただ、今回はwordpressではないページに入れる必要があったので、その方法をメモしておく。
手順としては、
- Likeボタンのタグを取得
- Open Graph Tagsのタグの取得
- ページにタグを設置
となります。
Likeボタンのタグを取得
まず、facebookにログインした状態で、
https://developers.facebook.com/docs/reference/plugins/like/
にアクセスします。
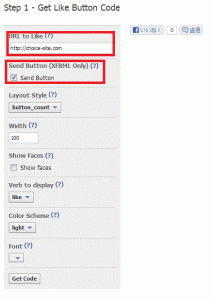
「URL to Like」にLikeボタンを設置したいページのURLを記入します。
Likeボタンと一緒に「送信ボタン」も表示したい場合は、「Send Button」にチェックを入れます。
他の項目はレイアウトに関するものなので、設置するページに合わせて修正します。
修正が完了したら「Get Code」ボタンを押します。
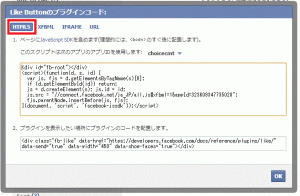
「送信ボタン」を利用しない場合は、「HTML5」のタグに表示されているコードを取得します。
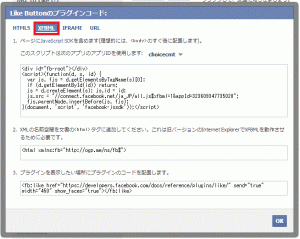
「送信ボタン」を利用する場合は、「XFBML」のタグを選択し、表示されたコードを取得します。今回は「送信ボタン」も表示するので「XFBML」のコードを取得します。
Open Graph Tagsのタグの取得
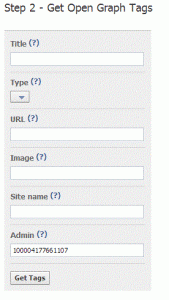
Likeボタンのタグの取得ページをスクロールダウンしていくと、「Step 2 – Get Open Graph Tags」という項目があり、ここでタグを取得することができます。

「Title」にはOpen Graph Tagsのタグを表示するページのタイトルを記入します。
「Type」ではカテゴリを選びます。
「URL」には、ページのURLを記入します。
「Image」には、ページを表す画像のURLを記入します。画像のサイズは200×200ピクセルが良いようです。
「Site name」には、サイト名を記入します。
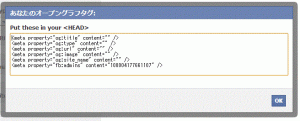
記入後、「Get Tags」ボタンを押してコードを取得します。
ページにタグを設置
まず、
<html>
タグを
<html xmlns:fb="http://ogp.me/ns/fb#" xmlns:og="http://ogp.me/ns#">
のように変更します。(「xmlns:og=”http://ogp.me/ns#”」の部分はOpen Graph Tagsのタグを利用するのに必要です。)
次に、<head>タグと</head>タグの間に
<meta property="og:title" content="簡単作成ツール" /> <meta property="og:type" content="blog" /> <meta property="og:url" content="http://choice-site.com/tools" /> <meta property="og:image" content="http://choice-site.com/og_img.jpg" /> <meta property="og:site_name" content="SEとDIY" /> <meta property="fb:admins" content="100004177661107" />
のようなOpen Graph Tagsのタグを設置します。
Likeボタンのコード取得で取得した以下のようなコードを<body>タグと</body>タグの間の適当な場所に記入します。
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/all.js#xfbml=1&appId=323609347735028";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
最後は、Likeボタンを表示したい場所に、Likeボタンのコード取得で取得した以下のようなコードを書けばよいです。
<fb:like href="http://choice-site.com/tools" send="true" layout="button_count" width="100" show_faces="true"></fb:like>
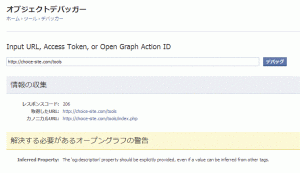
すべてのタグの設置完了後、念のため
https://developers.facebook.com/tools/debug
で、Open Graph Tagsの設置URLを入れて、動作を確認したところ、以下のような警告が表示されました。
内容は、「og:description」プロパティを書くべきだということなので、以下のようなタグを追加したところ、警告は表示されなくなりました。
<meta property="og:description" content="QRコードやmod_rewriteルールを無料で簡単に作成できます。" />