IE9やIE10での表示の際に、わけあってドキュメントモードをIE8にする必要がありました。
googleなどで調べると、
<meta http-equiv="X-UA-Compatible" content="IE=8">
を
- headタグの中に書く
- cssやjavascriptなどの外部ファイルを読み込むタグより上に書く
ということを守ればよいということなので、
<!DOCTYPE html> <html dir="ltr" lang="ja" xmlns:fb="http://ogp.me/ns/fb#" xmlns:og="http://ogp.me/ns#"> <head> <meta http-equiv="X-UA-Compatible" content="IE=8">
のような感じに修正を行いました。
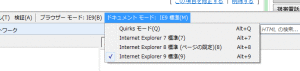
IE10では期待どおりの動作になったのですが、IE9では、ドキュメントモードは「IE8標準(ページの規定)」となるのですが、表示されているドキュメントモードは「IE9標準」にチェックされていて期待どおりの動作になりません。
さらに調べたところ、DOCTYPEが影響していることがわかりました。
結局、以下のようにIEのバージョンで分岐することで、期待どおりの動作になりました。
<!--[if IE 9]> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html dir="ltr" lang="ja" xmlns:fb="http://ogp.me/ns/fb#" xmlns:og="http://ogp.me/ns#"> <![endif]--> <!--[if !(IE 9) ]><!--> <!DOCTYPE html> <html dir="ltr" lang="ja" xmlns:fb="http://ogp.me/ns/fb#" xmlns:og="http://ogp.me/ns#"> <!--<![endif]--> <head> <meta http-equiv="X-UA-Compatible" content="IE=8">
とても疲れました。
ホントIEって。