何気なく自分のwordressをiphoneで見たところ、PCと同じように表示されていることに気がついた。勝手にスマホ向けに最適化されるわけではないんだ‥。
ということで、スマホで見た時はスマホに最適化されるプラグインはないかと探したところありましたよ!やっぱり。しかも、めっちゃ良い感じのが。
で、今回は、良い感じの「WPtouch」というプラグインの設定方法です。
初めて設定画面にアクセスしたときは、英語表示になっているので、一番上の「WPtouch Language」のところで「Japanese」を選び、一番下の「Save Options」で表示を日本語にします。
で、設定なんだけど、とくに変更することがなくてもOKかと。(^^;)
ただ、当サイトでは、
- コメントはFacebookコメントを使いたい
- スマホ用にAdsenseを使いたい
というのがあったので、以下の設定のみ行いました。
コメントはFacebookコメントを使いたい
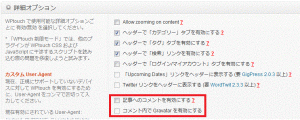
まず、詳細オプションの
- 記事へのコメントを有効にする
- コメント内で Gravatar を有効にする
の2つのチェックを外し保存します。
次にファイルを修正してFacebookコメントを表示するようにします。
修正するファイルは、wp-content/plugins/wptouch/themes/default/header.phpとwp-content/plugins/wptouch/themes/default/single.phpの2つのファイルです。なお、作業にはFTPソフトなどを使い、ファイルを直接修正します。
wp-content/plugins/wptouch/themes/default/header.phpについては、
<body class="<?php wptouch_core_body_background(); ?> <?php wptouch_idevice_classes(); ?>">
の直後に、「Facebookコメントを導入してみた」で取得した以下のようなタグを追記します。
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/all.js#xfbml=1&appId=323609347735028";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>wp-content/plugins/wptouch/themes/default/single.phpについては、
<!-- Let's rock the comments -->
の直前に、こちらも「Facebookコメントを導入してみた」で取得した以下のようなタグを追記します。
<div class="fb-comments" data-href="<?php the_permalink(); ?>" data-num-posts="5" data-width="250"></div>
以上で、設定は終了です。
スマホ用にAdsenseを使いたい
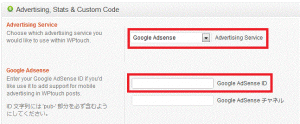
Advertising, Stats & Custom Codeの「Advertising Service」で「Google Adsense」を選択します。
「Google AdSense ID」には、Google Adsenseのログイン後のページ上にある「サイト運営者 ID: pub-6687084207544782」の「pub-6687084207544782」の部分を入力します。
これだけで、設定は完了です。
ただ、広告の表示位置が問題です。現状だとタイトルと記事の間に広告が入るだけです。
どちらかというと、コメントの前あたりにも欲しいところですので、直接ファイルを修正してはいるようにしましす。
まず、AdSenseの「コンテンツ向けAdSense」で適当なサイズの広告タグを取得します。
次に、取得したタグをwp-content/plugins/wptouch/themes/default/single.phpの先ほど追加したFacebookコメントのタグの上に追記すれば完了です。