最近、いろいろなブログで見かけるFacebookコメントを導入してみた。
導入の手順としては
- Facebookアプリ作成
- Facebookコメントのタグを取得
- wordpressに設置
- Facebookコメントの管理
となります。
Facebookアプリ作成
https://developers.facebook.com/apps/
にアクセスし、右上の「新しいアプリケーションを作成」をクリック。
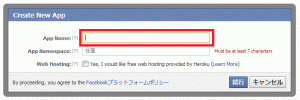
アプリ名称だけを入力する。名前は適当でよいが、Facebookappとか、商標に絡む内容を入れるとエラーになるので注意する。
この後、画像認証にパスすれば作成完了。
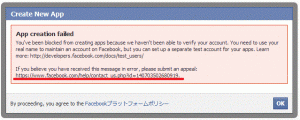
App creation failed You've been blocked from creating apps because we haven't been able to verify your account. You need to use your real name to maintain an account on Facebook, but you can set up a separate test account for your apps. Learn more: http://developers.facebook.com/docs/test_users/ If you believe you have received this message in error, please submit an appeal: https://www.facebook.com/help/contact_us.php?id=140703502680919.
内容を見ると、アカウント認証がされていないということなので、赤線のURLから携帯電話番号を使った開発者アカウントの認証をしてみたが、改善せず。Facebookページを探しても詳細がわからない。わからないままにFacebookのアカウントを更新したりしていたら、なんのはずみか作成が完了しました。(時間の経過が必要なのかな?詳しい人がいれば教えてください。)
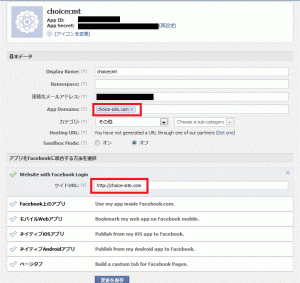
無事、アプリを作成した後は、アプリの細かい設定を行います。
入力箇所は、「App Domains」と「アプリをFacebookに結合する方法を選択」で「Website with Facebook Login」にチェックして「サイトURL」です。
両方共、Facebookコメントを設置するwordpressのドメインやURLを正しく書きましょう。
Facebookコメントのタグを取得
https://developers.facebook.com/docs/reference/plugins/comments/
にアクセスして、wordpressに設置するタグを取得します。
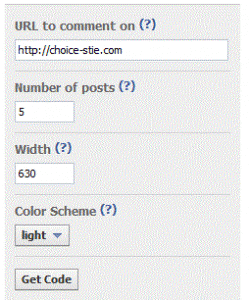
入力内容ですが、
- 「URL to comment on」にはwordpressのURL
- 「Number of posts」には表示するコメント数
- 「Width」にはFacebookコメントの表示幅
- 「Color Scheme」では色合い
を設定します。
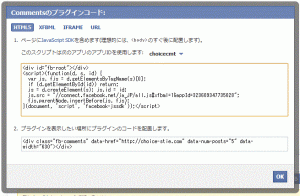
設定後は、「Get Code」ボタンを押すと以下のようなページが表示され、タグを取得することができます。
wordpressに設置
まず、wordpressの管理画面で「外観」「テーマ編集」で「ヘッダー(header.php)」を探し、編集します。
<body <?php body_class(); ?>>
のすぐ下に、取得したタグの
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/all.js#xfbml=1&appId=323609343235028";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>を書きます。
また、ついでに、<head>と</head>の間に
<meta property="fb:app_id" content="アプリID" /> <meta property="fb:admins" content="フェイスブックID" />
のようなタグも追加しておきましょう。
これらのタグはコメント管理を楽にするためのものですので、追加したほうがよいでしょう。
<meta property="fb:app_id" content="アプリID" />
の「アプリID」は、アプリ作成の際に表示されている「App ID」のところに書かれている数字です。
<meta property="fb:admins" content="フェイスブックID" />
の「フェイスブックID」はFacebookのウォールのURLの末尾にある数字です。
例えば、ウォールのURLが
https://www.facebook.com/profile.php?id=100004177661107
の場合は、100004177661107となります。
次に、wordpressの管理画面で「外観」「テーマ編集」で「単一記事の投稿 (single.php)」を探し、編集します。
既存のコメント欄を非表示にするには、
comments_template();
と書かれている行を探し
//comments_template();
のようにします。
また、既存のコメントのところにFacebookコメントが表示されるように取得したタグを追加します。(このとき、タグがphpタグのなかに入ってしまわないように「?>」の後に書くようにしましょう)
取得したタグは
<div class="fb-comments" data-href="http://choice-stie.com" data-num-posts="5" data-width="630"></div>
のようになっていますが、投稿ごとにコメントがつくように「http://choice-stie.com」のところは「<?php the_permalink(); ?>」と書いておくとよいです。具体的には以下のような感じです。
<section id="comments"> <div id="respond"> <p>コメント</p> <div class="fb-comments" data-href="<?php the_permalink(); ?>" data-num-posts="10" data-width="630"></div> </div> </div><!-- #respond --> </section><!-- #comments -->
※参考1
//comments_template();
のようにすると
<section id="comments"> <div id="respond">
などが表示されなくなり、コメントへのリンクが効かなくなるので記述しています。
※参考2
Facebookコメントの横幅やコメント数を調整したいときは、「data-width=”630″」や「data-num-posts=”10″」を調整するとよいでしょう。
※参考3
ついでに、「いいね!」ボタンも付けたいときは、以下のようなタグを書くとよいでしょう。
<div class="fb-like" data-href="<?php the_permalink(); ?>" data-send="false" data-layout="button_count" data-width="639" data-show-faces="true"></div>
「data-send=”false”」のfalseをtrueにすると「送信」ボタンも表示されます。
「 data-width=”639″」で表示幅を調整できます。
詳しくは
https://developers.facebook.com/docs/reference/plugins/like/
を確認してください。
Facebookコメントの管理
最後に、Facebookコメントの管理について。
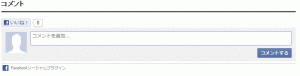
Facebookにログインしていない状態で、wordpressにアクセスすると、
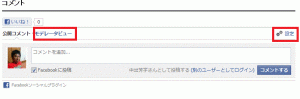
のような状態ですが、ログインしている状態でアクセスすると
のように表示がかわり、コメント欄の「モデレータビュー」や「設定」からコメントを管理できるようになります。









1件のコメント
コメントは受け付けていません。