iphoneやandroidなどのモバイル用のページを作成している際に、表示されているものが期待通りか確認する方法です。
今回、試してみたのは、
- Chrome拡張機能「Ripple Emulator」
- 「Opera Mobile Emulator for desktop」ソフト
の2つです。
Chrome拡張機能「Ripple Emulator」
「Ripple Emulator」の導入
https://chrome.google.com/webstore/category/home?hl=ja
で「Ripple Emulator」を検索すると以下のように表示されるので、「Chromeに追加」ボタンを押して、拡張機能を導入します。
「Ripple Emulator」の利用
まず、Chromeで確認したいページを表示します。
その後、Chromeの「Ripple Emulator」のボタンを押します。
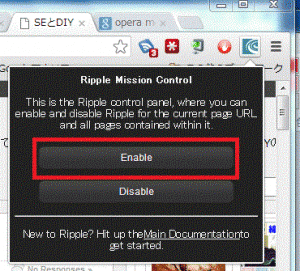
コントロール画面が出ますので、「Enable」ボタンを押します。
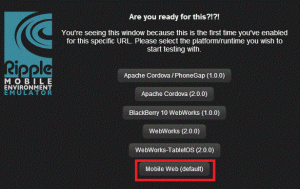
「Mobile Web(Default)」ボタンを押します。
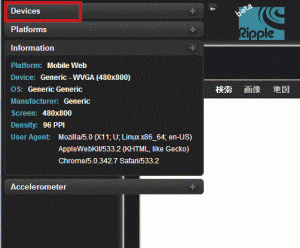
左上に表示されている「Devices」タブを押します。
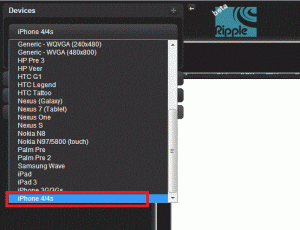
「Devices」タブを開くと現在設定されている機種が表示されていますので、ここで変更したい機種を選びます。選ぶと自動的にページが再読み込みされます。
なお、今後、「Enable」と設定したURLにアクセスすると自動的に「Ripple Emulator」が起動するようになります。設定を解除したい場合は、コントロール画面で「Disable」ボタンを押せばよいです。
「Opera Mobile Emulator for desktop」ソフト
「Opera Mobile Emulator for desktop」のインストール
http://www.opera.com/developer/tools/mobile/
からソフトをダウンロードしてインストールすれば完了です。
特に難しい設定はないので、数分で終わります。
「Opera Mobile Emulator for desktop」の起動と設定
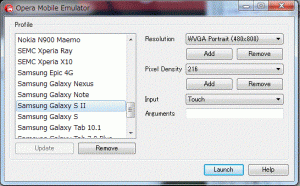
「Opera Mobile Emulator for desktop」を起動すると以下のようなウィンドウが表示されます。
「Profile」から機種を選択し「Launch」ボタンを押します。
次に、ユーザエージェントの変更を行います。
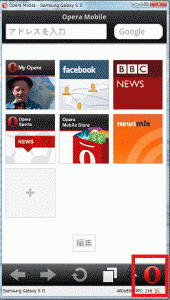
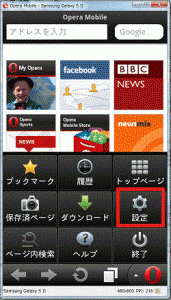
右下の「O」を押します。
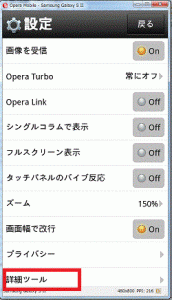
設定を押します。
詳細ツールを押します。
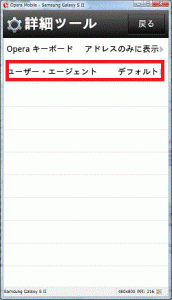
ユーザエージェントを押します。
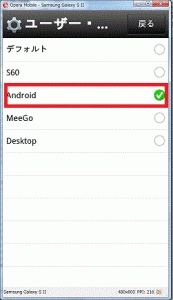
Androidを選択した後は、「戻る」ボタンで最初のページに戻れば完了です。
アドレス入力欄に確認したいページのURLを入れてリターンキーを押せばandroid用のページが表示されます。
※参考
http://dev.opera.com/articles/view/opera-mobile-emulator/
に詳しい記事があります。(英語版)
みたところ、「Opera Mobile Emulator for desktop」で表示されているHTMLソースを確認しながらデバッグできる Opera Dragonfly というツールもあるようです。